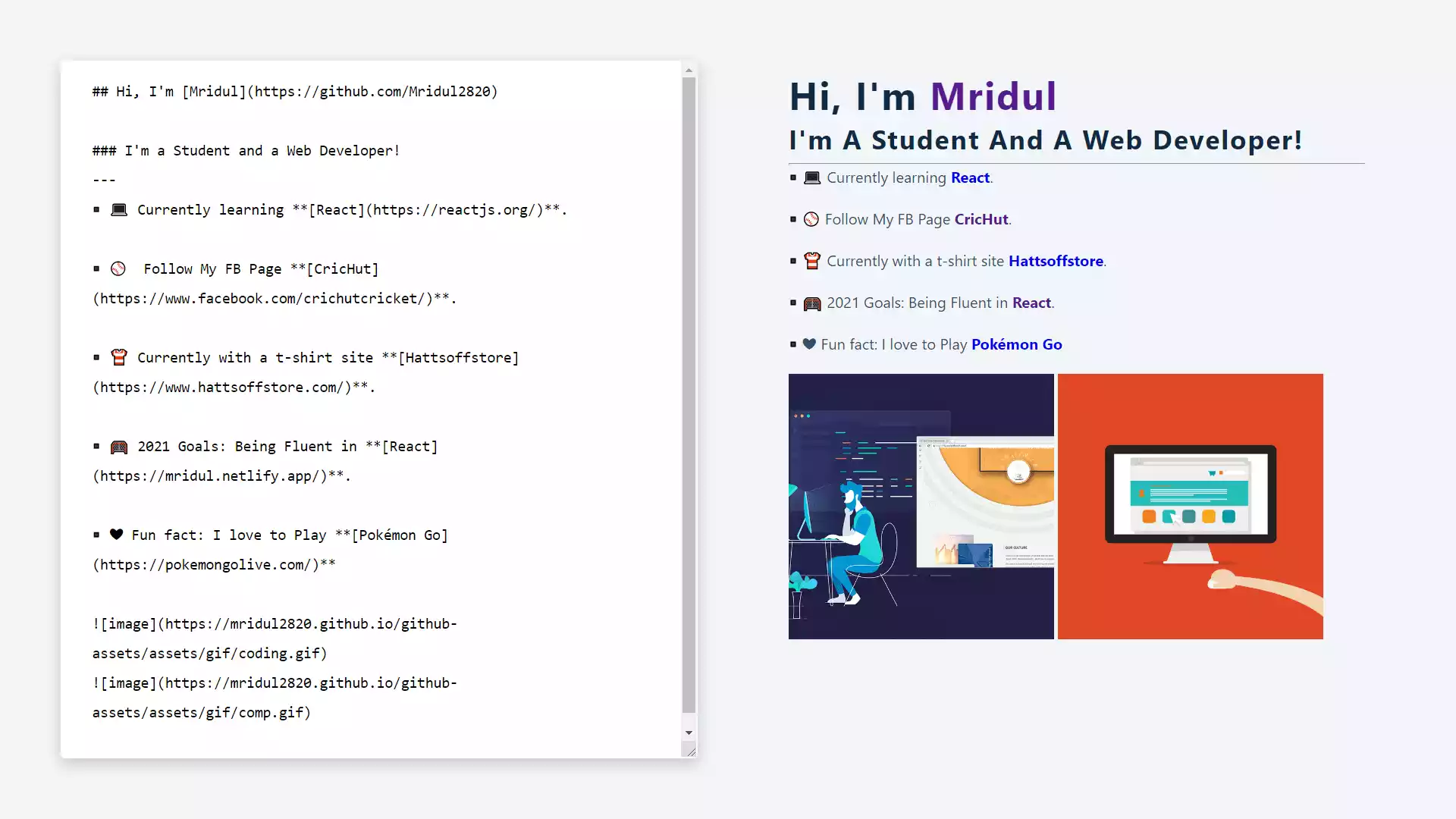
Are you interested in creating a Markdown Preview app? Our step-by-step guide will teach you how to build a Markdown Preview app with React JS. You'll learn how to parse and render Markdown text in real-time, allowing you to see your Markdown text come to life as you type. Plus, you'll gain valuable experience working with React JS and its component-based architecture. Whether you're a beginner or an experienced developer, our guide is perfect for anyone who wants to create a Markdown Preview app. So why wait? Start building your own Markdown Preview app today and take your front-end development skills to the next level!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.