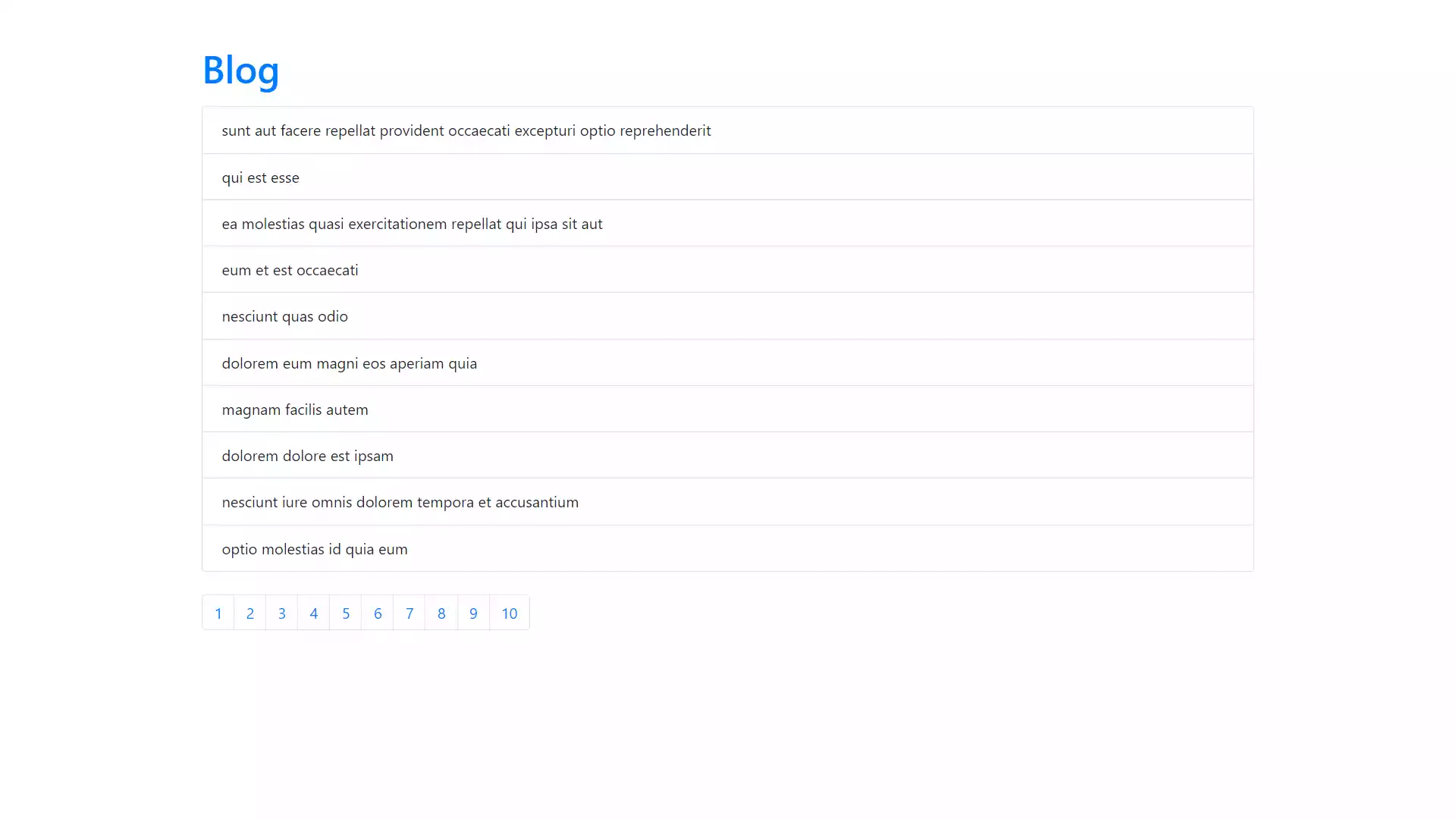
Are you tired of displaying large amounts of data on a single page in your React app? Pagination is the solution! With our Pagination with React JS project, you can easily create a user-friendly interface for displaying data by breaking it up into smaller, more manageable chunks.
Our guide will walk you through the process of implementing pagination, allowing your users to navigate through pages of data effortlessly. Whether you're working on an e-commerce site or a social media platform, pagination is an essential feature for any app that handles large data sets. So why wait? Let's get started and make your app more efficient with pagination!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.