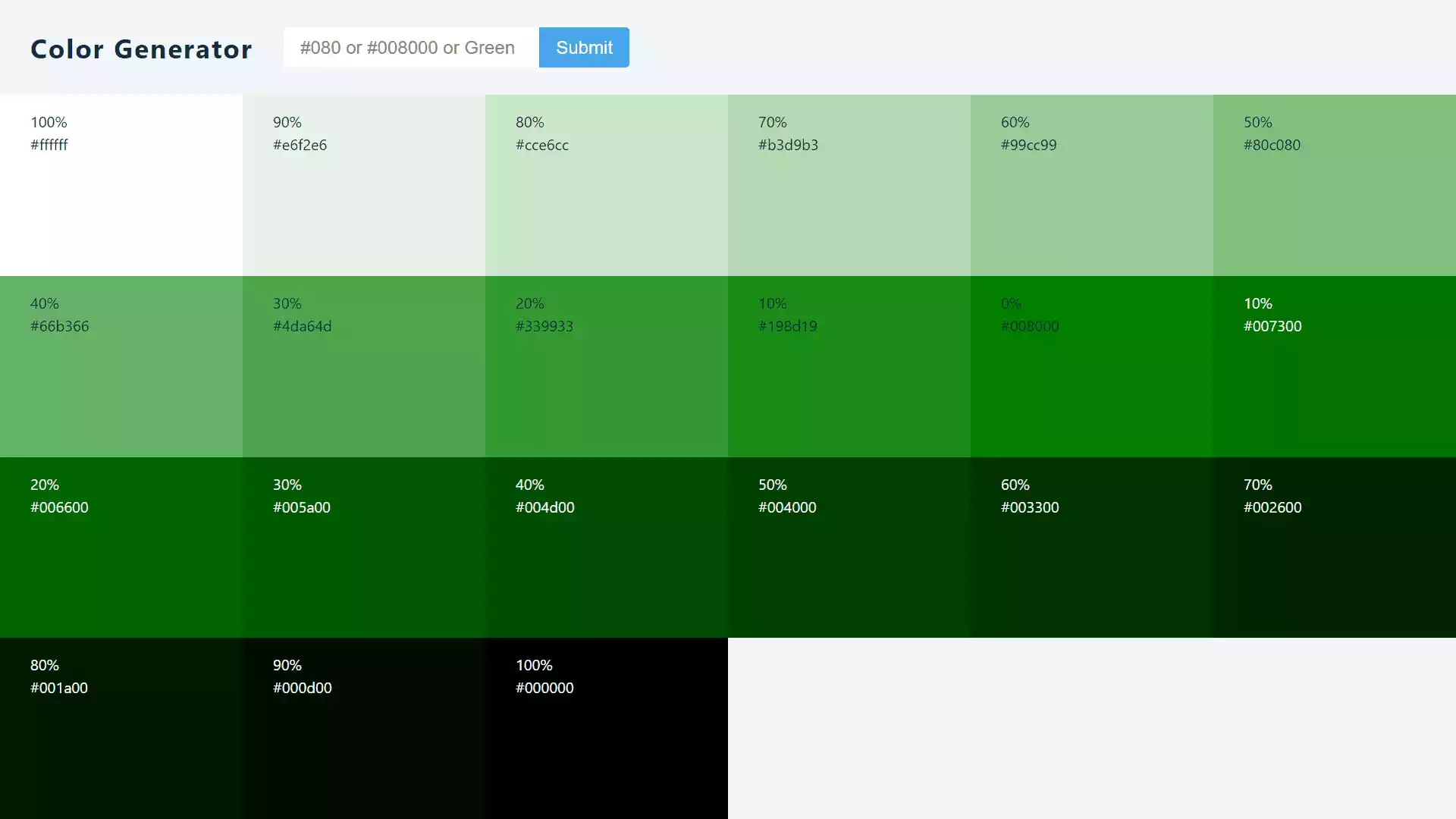
In this project, we will create a Color Shade Generator with React JS. With the help of this tool, you will be able to generate perfect shades of colors for your web projects. It allows you to create custom color palettes that suit your needs, and you can easily adjust the hue, saturation, and brightness of the colors.
With the user-friendly interface and the ability to preview the colors in real-time, you can quickly find the perfect shades to make your website or application visually stunning. This project is perfect for developers and designers looking to create a more efficient workflow when it comes to selecting colors.
So, are you ready to take your color game to the next level? Let's get started with creating the Color Shade Generator with React JS!
Here is an example tool that you can build - Color Shades Generator
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.