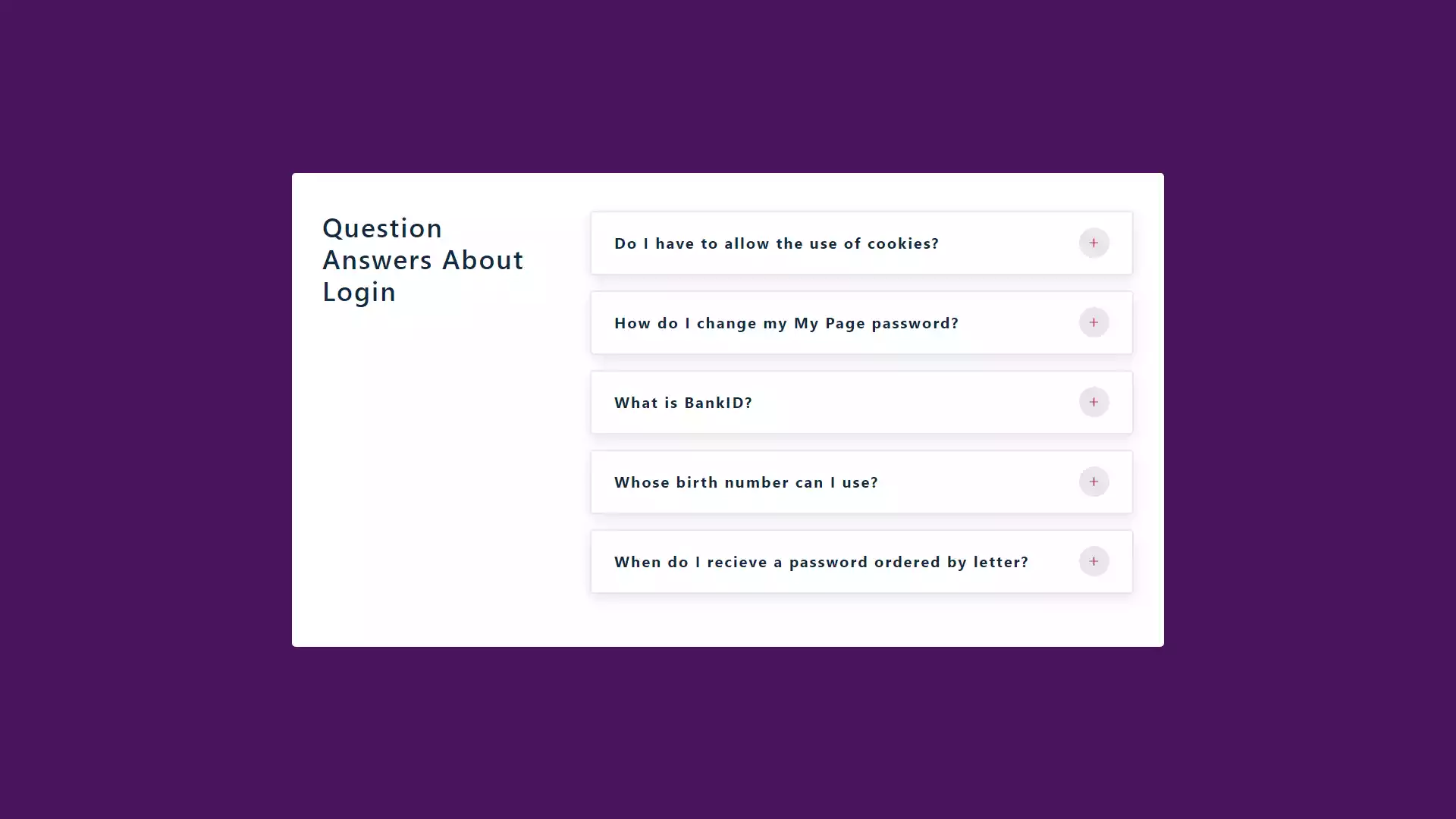
Looking for a way to organize content on your website? An Accordion using React JS is a great solution. This component allows you to group and hide content that can be expanded and collapsed easily by clicking on the section heading. It's a great way to make your website more user-friendly, especially when dealing with long lists or sections of content. With React, creating an Accordion component is simple and can be customized to fit your website's design. So why not try implementing this component and give your users a better experience on your website?
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.