How to use SVG in React Native?
Mridul Panda
Feb 02, 2024
·3 Min Read

In the ever-evolving world of mobile app development, React Native has emerged as a popular framework for building cross-platform applications. One of the intriguing aspects of React Native is its support for Scalable Vector Graphics (SVG). In this article, we’ll delve into the intricacies of rendering SVG in React Native and explore best practices to enhance your app’s visual appeal.
SVG in React Native
SVG, or Scalable Vector Graphics, is a widely-used XML-based file format for describing two-dimensional vector graphics. Integrating SVG into React Native applications allows developers to create resolution-independent and scalable visuals, providing a seamless user experience across different devices.
Benefits of SVG Rendering
The use of SVG brings several advantages to React Native development. Its scalability ensures that graphics look crisp on any screen size, while resolution independence enables smoother rendering on high-density displays. Furthermore, SVG often outperforms traditional raster images, contributing to improved app performance.
Challenges in SVG Rendering
While SVG offers numerous benefits, developers may encounter challenges in handling complex SVG structures and ensuring compatibility with various React Native versions. Overcoming these hurdles requires a nuanced understanding of SVG integration in the React Native ecosystem.
Also Read: How to add Grid Layout in React Native
Best Practices for SVG Rendering
To make the most of SVG in React Native, developers should follow best practices such as optimal usage of SVG components and efficient handling of SVG assets. Adhering to these practices ensures a streamlined development process and enhanced performance.
How to use SVG in React Native?
Before diving into SVG integration, ensure your React Native project is properly set up. This includes installing necessary packages, configuring your environment, and establishing a solid foundation.
Install the SVG Library
react-native-svg provides SVG support to React Native on iOS, Android, macOS, Windows, and a compatibility layer for the web.
# With NPM
npm install react-native-svg
# With Yarn
yarn add react-native-svgLink native code for iOS
cd ios && pod installAlso Read: How to Change React Native App Icon for iOS and Android
Create the React Native SVG Components
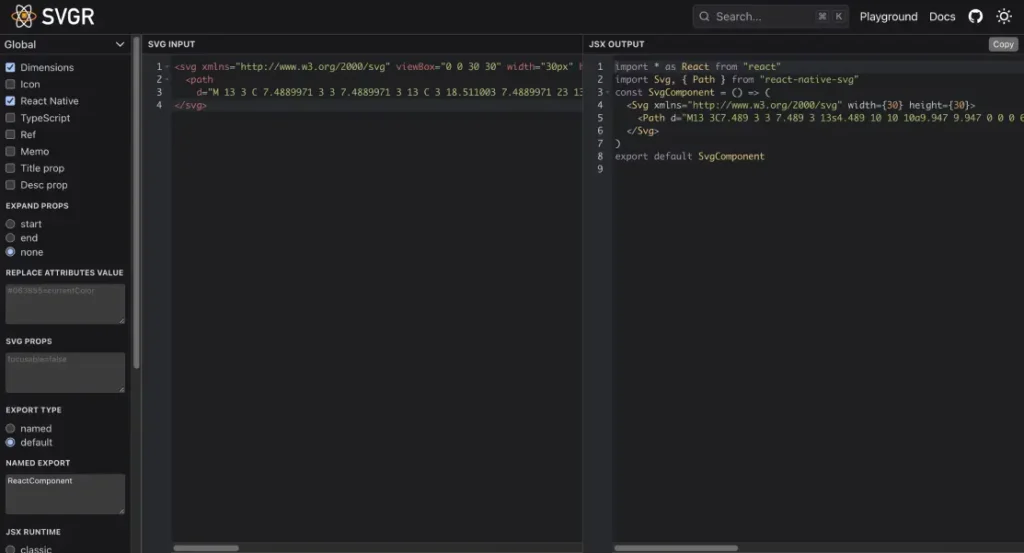
You can also easily Convert Your SVG Files into an SVG Component. Just copy the SVG file code and go to SVGR Playground. Make sure the React Native option is checked. Now Paste Your Code on the left side and it will convert it to an React Native SVG Component. Copy the SVG Component code and use it in your React Native project like any other component.

The tool will also add the necessary imports from react-native-svg. Here is an example of React Native SVG Component.
// SearchIcon.js
import * as React from "react";
import Svg, { Path } from "react-native-svg";
const SearchIcon = () => (
<Svg xmlns="http://www.w3.org/2000/svg" width={30} height={30}>
<Path d="M13 3C7.489 3 3 7.489 3 13s4.489 10 10 10a9.947 9.947 0 0 0 6.322-2.264l5.971 5.971a1 1 0 1 0 1.414-1.414l-5.97-5.97A9.947 9.947 0 0 0 23 13c0-5.511-4.489-10-10-10zm0 2c4.43 0 8 3.57 8 8s-3.57 8-8 8-8-3.57-8-8 3.57-8 8-8z" />
</Svg>
);
export default SearchIcon;Also Read: How to change Status Bar Background Color in React Native
Render the SVG Icon Component
Now you can use the Icon component like any other React Component. Use it anywhere. Here is an example –
import React from "react";
import { View } from "react-native";
const Search = () => {
return (
<View>
<SearchIcon />
</View>
);
};
export default Search;Conclusion: SVG in React Native
In conclusion, mastering the art of rendering SVG in React Native opens up new possibilities for creating visually stunning and performant mobile applications. As the React Native ecosystem continues to evolve, embracing SVG becomes essential for staying ahead in the world of cross-platform development.
You may also like
How to reduce React Native APK Size?

Feb 18, 2024
·2 Min Read
In the ever-evolving landscape of mobile app development, optimizing React Native APK size is crucial for delivering a seamless user experience. Developers often grapple with bloated APKs, hindering app downloads and user retention. This comprehensive guide unveils practical steps to efficiently reduce React Native APK size, ensuring your application remains agile and user-friendly. Also Read: […]
Read More
How to change Status Bar Background Color in React Native

Jan 12, 2024
·3 Min Read
In the dynamic world of mobile app development, creating a seamless and engaging user experience is paramount. One often-overlooked aspect that can significantly impact the overall feel of a React Native application is the status bar. This article will guide you on how to change the status bar background color in React Native, allowing you […]
Read More
How to Change React Native App Icon for iOS and Android
Jan 22, 2023
·4 Min Read
The Application Icon provides the App’s unique identifier. The primary thing that users usually remember is the application icon. Most of the time, a user can recall an application’s symbol rather than its name. The objective of your application should be defined by the app icon, which might be your brand’s logo or anything else. […]
Read More
How to add Grid Layout in React Native

Jan 17, 2023
·3 Min Read
Create a layout with same width and same spacing between items and add a specific number of items in a column
Read More


