How to Change React Native App Icon for iOS and Android
Mridul Panda
Jan 22, 2023
·4 Min Read
The Application Icon provides the App’s unique identifier. The primary thing that users usually remember is the application icon. Most of the time, a user can recall an application’s symbol rather than its name. The objective of your application should be defined by the app icon, which might be your brand’s logo or anything else. So in this article, we will learn How to Change React Native App Icon for iOS and Android and give your app a unique look.
This tool helps you change the React Native application icon for iOS and Android. You must set up the icon again if you are creating or changing the platform (Android / iOS directory in the project).
Let’s create a React Native App First. To create a React Native project run the command below.
npx react-native init CustomIconAppAnd then we will run the project for both ios and android.
// To run the application in the Android
npx react-native run-android
// To run the application in the iOS
npx react-native run-ios
How to make a new Icon for React Native?
We need our own application icon in various sizes for the various devices in order to replace this default icon. You should design your own app icons, or you can only obtain them from Google Images if they are completely free and copyright-free. We are going to use our website logo as our React Native App icon.
Note: Please use 1024px * 1024px size image.
To create our app icon in different sizes we will use easyappicon.com. This website will help us to create app icons in different sizes for both IOS and Android.
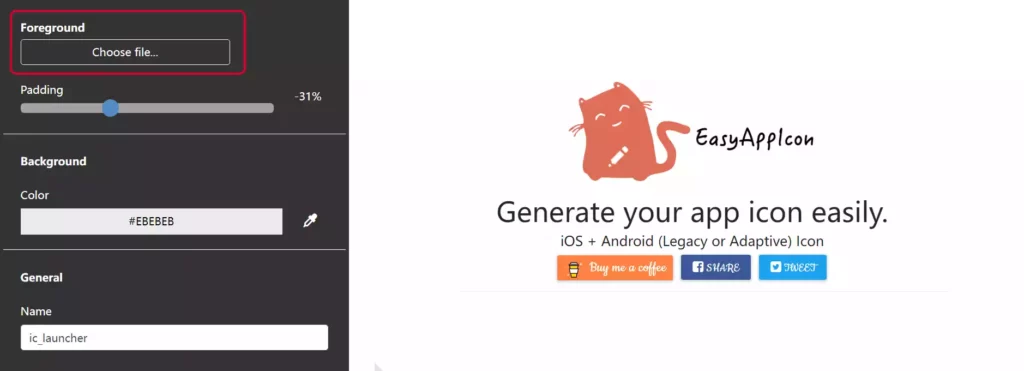
- First, visit easyappicon.com and click on chose file button. Now Choose your app icon from there.

Also Read: How to add Grid Layout in React Native
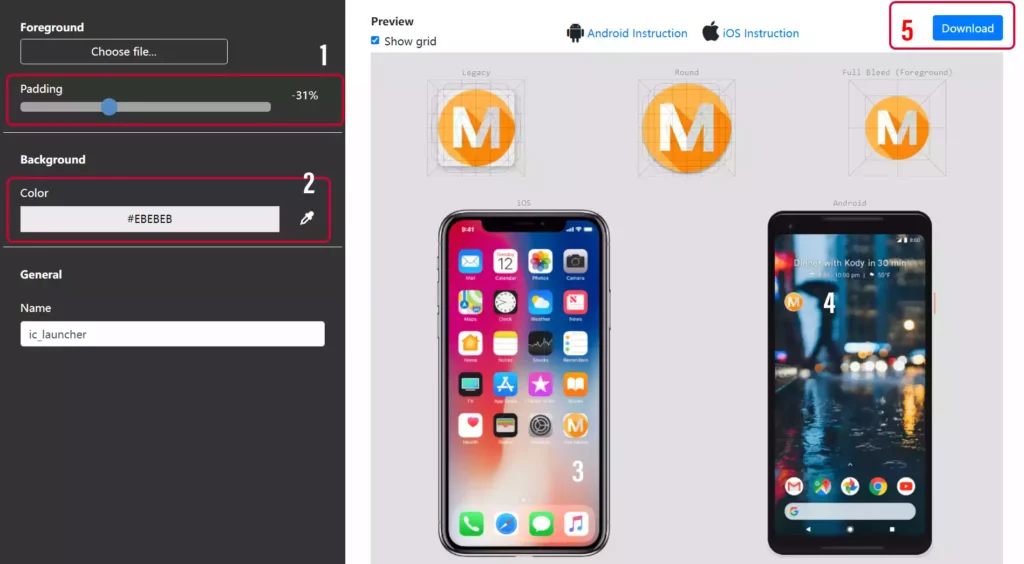
2. Now You can change some settings. I have also highlighted the points in the image.
- You can add or reduce the padding of the icon. In my case, I have reduced the icon padding by -31%.
- After that, you can change the background for the icon. I have kept it the default.
- Now you can preview your icon in an IOS app for a demo
- You can also check it in the android app.
- Finally, if everything is good for you click on the download button to download your app icon.

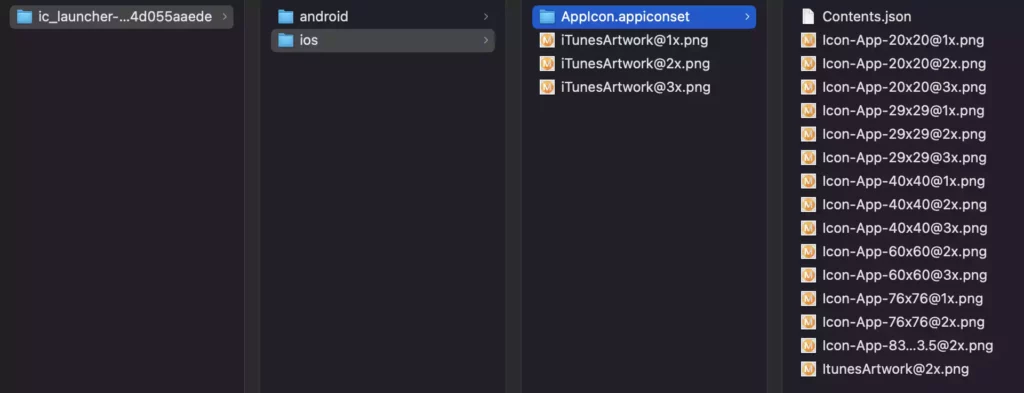
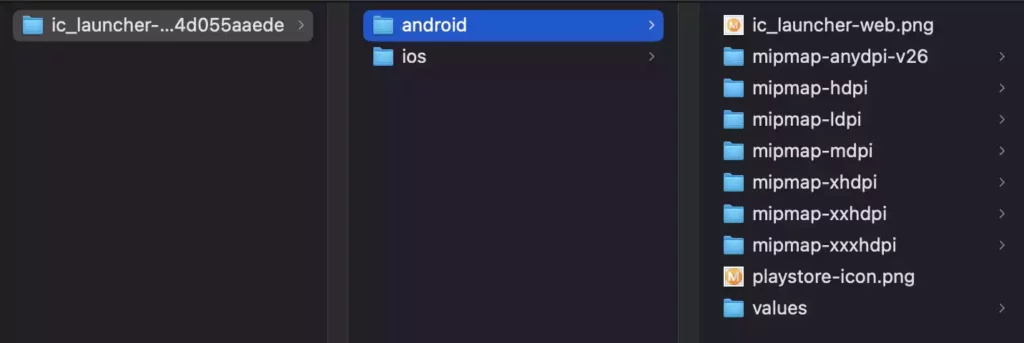
3. A zip will be downloaded. And when you extract that you will get two folders inside – android and ios.
Change React Native App Icon on iOS
4. In the ios folder in the zip you will get a folder named AppIcon.appiconset. This is the folder we needed. Here is the folder in the zip file we need.

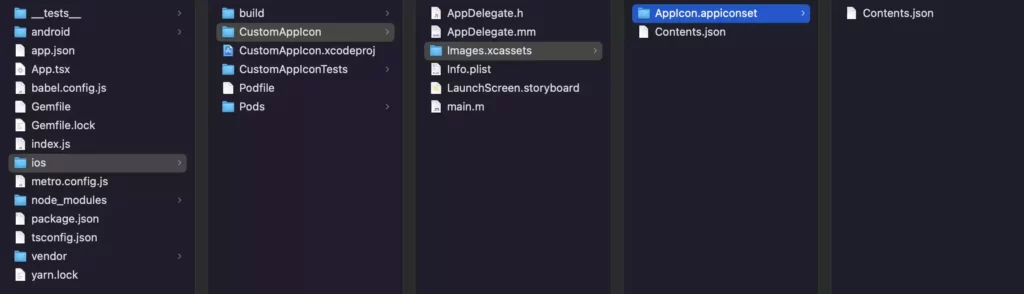
5. Now in your React Native Project navigate to AppIcon.appiconset folder. Here is the exact path for the folder (YourProject -> ios -> YourProject -> Images.xcassets -> AppIcon.appiconset). And you will see files with the same names. So copy and paste the icons from the ZIP file and your icon will be updated for IOS

6. Now open your terminal again and run the command. And You will see your new app icon for IOS.
npx react-native run-iosAlso Read: How to add Grid Layout in React Native
Change React Native App Icon on the Android
7. For the Android icons in the app go to the ZIP file again and go to the Android folder. In that folder, you will get some folders named mipmap. We need these folders.

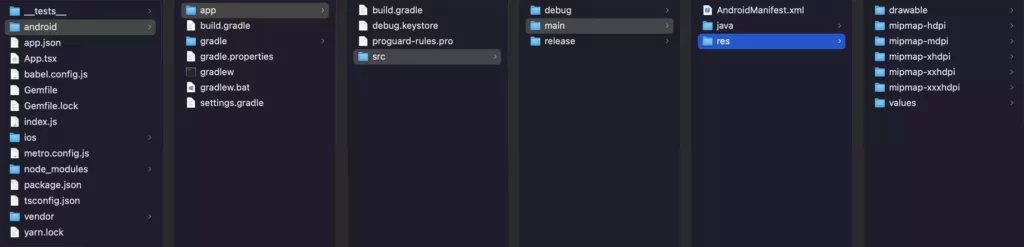
8. Now navigate to the res directory of your React Native project. You can get it in the following path – YourProject -> android -> app -> src -> main -> res. And now replace the default icons with newly downloaded icons. Make sure you have replaced the folder that you already had in the res folder. Don’t comply extra folder from the zip.

9. Now we will run our react native app for android. And we will notice that the icon is now changed.
npx react-native run-androidConclusion
So this is how you can change your React Native app icon for both android and IOS. Hope you like this article.
You may also like
How to reduce React Native APK Size?

Feb 18, 2024
·2 Min Read
In the ever-evolving landscape of mobile app development, optimizing React Native APK size is crucial for delivering a seamless user experience. Developers often grapple with bloated APKs, hindering app downloads and user retention. This comprehensive guide unveils practical steps to efficiently reduce React Native APK size, ensuring your application remains agile and user-friendly. Also Read: […]
Read More
How to use SVG in React Native?

Feb 02, 2024
·3 Min Read
In the ever-evolving world of mobile app development, React Native has emerged as a popular framework for building cross-platform applications. One of the intriguing aspects of React Native is its support for Scalable Vector Graphics (SVG). In this article, we’ll delve into the intricacies of rendering SVG in React Native and explore best practices to […]
Read More
How to change Status Bar Background Color in React Native

Jan 12, 2024
·3 Min Read
In the dynamic world of mobile app development, creating a seamless and engaging user experience is paramount. One often-overlooked aspect that can significantly impact the overall feel of a React Native application is the status bar. This article will guide you on how to change the status bar background color in React Native, allowing you […]
Read More
How to add Grid Layout in React Native

Jan 17, 2023
·3 Min Read
Create a layout with same width and same spacing between items and add a specific number of items in a column
Read More


