Top 5 Free Font Sites for Web Designers
Mridul Panda
Mar 27, 2023
·5 Min Read

Choosing the right font is essential in web design, as it can have a significant impact on how your website looks and feels. However, finding the perfect font for your project can be challenging, especially when you are on a tight budget. Fortunately, there are many free font sites available that can help you find the perfect font for your project without breaking the bank. In this article, we will introduce you to the top 5 free font sites for web designers. These sites offer a wide range of fonts that you can use for commercial and personal projects. We will also provide you with some tips on how to choose the perfect font for your project.
Top 5 Free Font Sites for Web Designers
Finding the ideal typeface for your project may be difficult and time-consuming for a web designer. Thankfully, there are several websites that provide high-quality and distinctive typefaces for free. Following are the top 5:
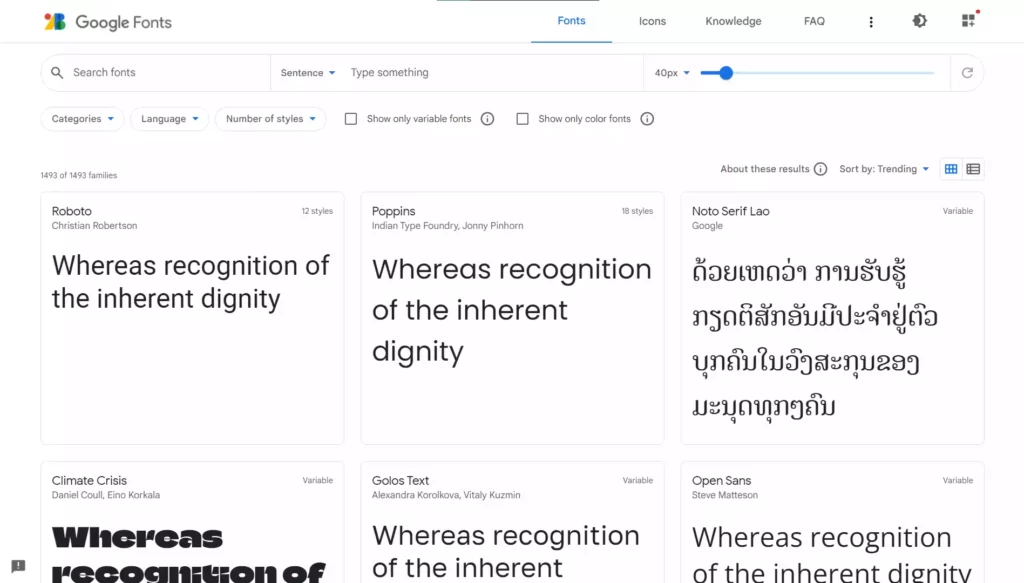
Google Fonts
Google Fonts is one of the most popular free font sites for web designers. It offers a wide variety of fonts in different styles, including sans-serif, serif, display, and handwriting. With Google Fonts, you can easily search and filter fonts based on category, language, and popularity.
The simplicity with which Google Fonts may be included on your website is one of its finest features. The font will be immediately applied to your content if you just copy and paste the Google Fonts given HTML code into your website’s HTML.

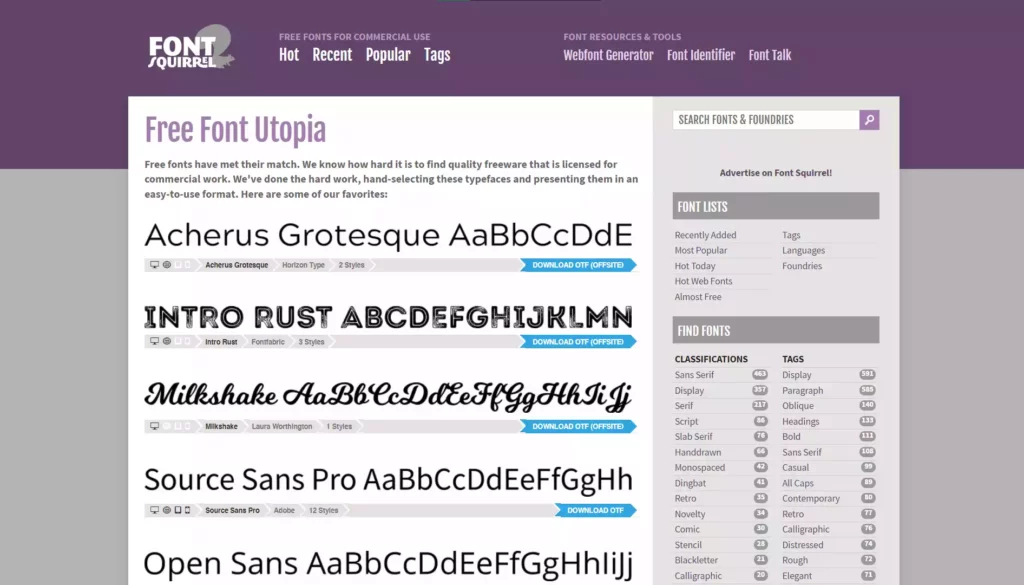
Font Squirrel
Font Squirrel is another excellent free font site for web designers. It offers a large selection of high-quality, commercial-use fonts that you can use for free. The fonts on Font Squirrel are carefully curated to ensure that they are both beautiful and easy to read.
Font Squirrel provides a web font generator tool in addition to its font library, allowing you to transform your own fonts into web-friendly versions. This makes using custom fonts on your website simple and eliminates compatibility concerns.

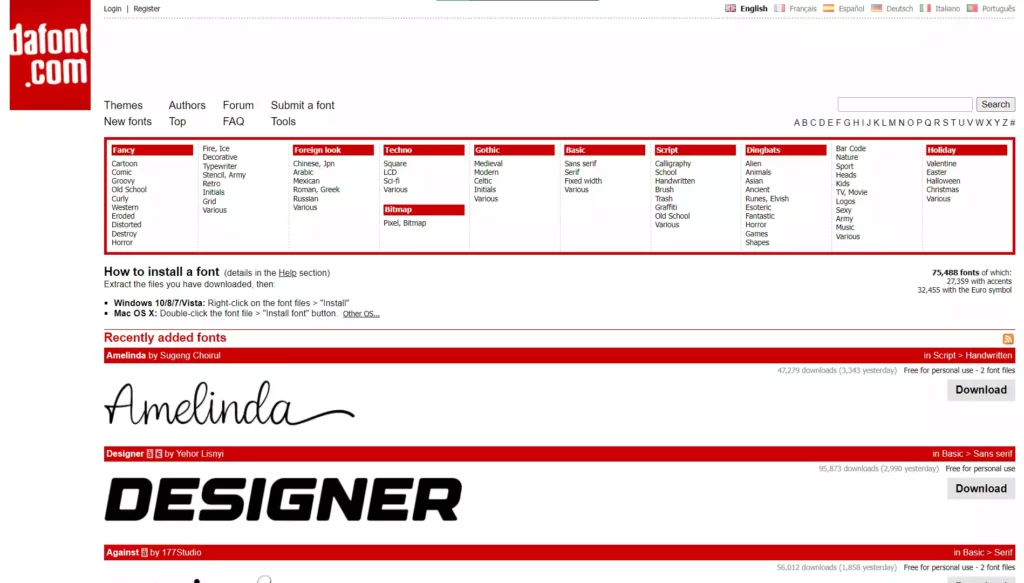
DaFont
DaFont is a popular free font site that offers a vast collection of fonts in various styles, including script, serif, and sans-serif. The site’s search function makes it easy to find the perfect font for your project, and the fonts are all available for free personal use.
One thing to keep in mind when using DaFont is that not all of the fonts on the site are suitable for commercial use. Make sure to read the licensing information carefully before using any font on your website.

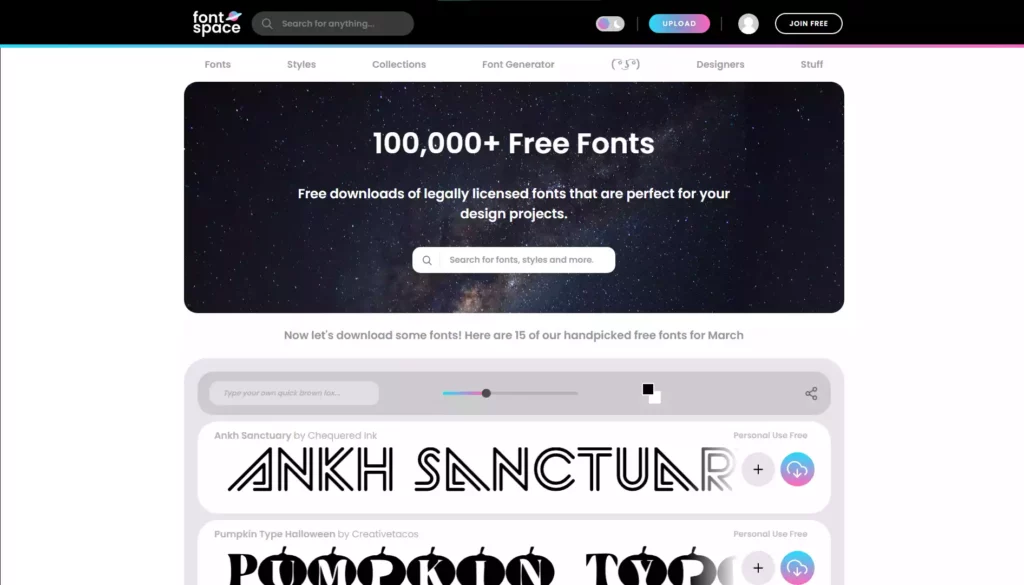
FontSpace
FontSpace is a free font site that offers a large collection of fonts in different categories, including holiday, retro, and modern. The site’s easy-to-use search function makes it easy to find the perfect font for your project.
FontSpace provides a font preview tool in addition to its font library so that you may see how the font will appear in various sizes and styles. When attempting to select the ideal font for your website, this might be useful.

1001 Fonts
1001 Fonts is a free font site that offers a vast collection of fonts in various styles, including Gothic, calligraphy, and handwriting. The site’s easy-to-use search function makes it easy to find the perfect font for your project, and the fonts are all available for free personal use.
When utilising 1001 Fonts, you should be aware that not all of the fonts are appropriate for usage in business settings. Before using any font on your website, make sure to thoroughly read the licence details.

Also Read: Top 5 Websites for Free and Beautiful Stock Images
How to Choose the Perfect Font for Your Project
Choosing the perfect font for your project can be challenging. Here are some tips to help you choose the perfect font for your project:
- Consider the tone of your project: The tone of your project can have a significant impact on the font you choose. For example, if you are designing a website for a law firm, you may want to choose a classic, professional font.
- Consider legibility: Legibility is essential in web design. Make sure the font you choose is easy to read, especially for long paragraphs of text.
- Consider the font size: The font size can also have an impact on the legibility of your project. Make sure the font size is appropriate for the text you are using it for.
Also Read: Top 5 Free APIs for Your Next Project
Conclusion
Finding high-quality, free fonts might be difficult, but choosing the proper typefaces is essential for your website. The best 5 free font sites we’ve included in this post, however, make it simple for web designers to locate lovely and simple-to-read typefaces for their projects without having to pay a lot of money.
Google Fonts is a great option for web designers who want to find a wide variety of fonts in different styles, while Font Squirrel offers high-quality, commercial-use fonts that are carefully curated. DaFont, FontSpace, and 1001 Fonts also offer a vast collection of free fonts in various categories, making it easy for designers to find the perfect font for their websites.
These websites with free fonts allow web designers to quickly improve the aesthetic and readability of their websites, increasing user engagement. Hence, make sure to check out these top 5 font sites if you’re a web designer seeking premium, free fonts.
You may also like
Types of APIs: A Complete Guide to API Categories

Aug 23, 2025
·3 Min Read
Have you ever wondered how your favorite apps talk to each other? Think about logging into a game with your Google account or paying through PayPal on an e-commerce site. That’s all possible because of APIs. They’re like digital messengers, making sure systems communicate smoothly. But did you know there are different types of APIs […]
Read More
Gemini CLI: Google’s Open Source AI Terminal Agent

Jun 26, 2025
·4 Min Read
Google has once again reshaped the future of developer productivity and AI-assisted coding by launching Gemini CLI, an open-source AI agent that seamlessly integrates the power of Gemini AI directly into your terminal. With 1,000 free requests per day, instant access to automated coding tasks, and the ability to generate images, videos, and website templates, […]
Read More
How to add Google Web Stories in Next JS

Dec 14, 2023
·10 Min Read
In the fast-paced digital world, user engagement is key to the success of any website. One effective way to captivate your audience is by incorporating Google Web Stories into your Next JS website. These visually appealing and interactive stories can make your content more engaging and shareable. In this comprehensive guide, we’ll walk you through […]
Read More
How to send Emails in Next JS for Free using Resend

Nov 10, 2023
·7 Min Read
Sending emails in web applications is a crucial feature, and in this article, we will explore how to send Emails in Next JS for free using Resend. Next JS is a popular framework for building React applications, and Resend is a handy tool for email integration. By the end of this guide, you’ll have the […]
Read More
How to add Google Login in Next.js with Appwrite

Nov 01, 2023
·7 Min Read
Are you looking to enhance user authentication in your Next.js application? Integrating Social Login with Appwrite can be a game-changer. Add Google Login to your Next.js app with Appwrite. This article will guide you through the process, and practical tips to add Google Login in Next.js with Appwrite. GitHub Code: Google Login in Next.js with […]
Read More
JavaScript Project Ideas to Boost Your Portfolio

Oct 13, 2023
·3 Min Read
JavaScript is the backbone of web development, and mastering it is essential for any aspiring developer. While learning the basics is crucial, building real-world projects is the key to solidifying your knowledge. In this comprehensive guide, we’ll present a diverse range of JavaScript project ideas that cater to different skill levels and interests. These projects […]
Read More


