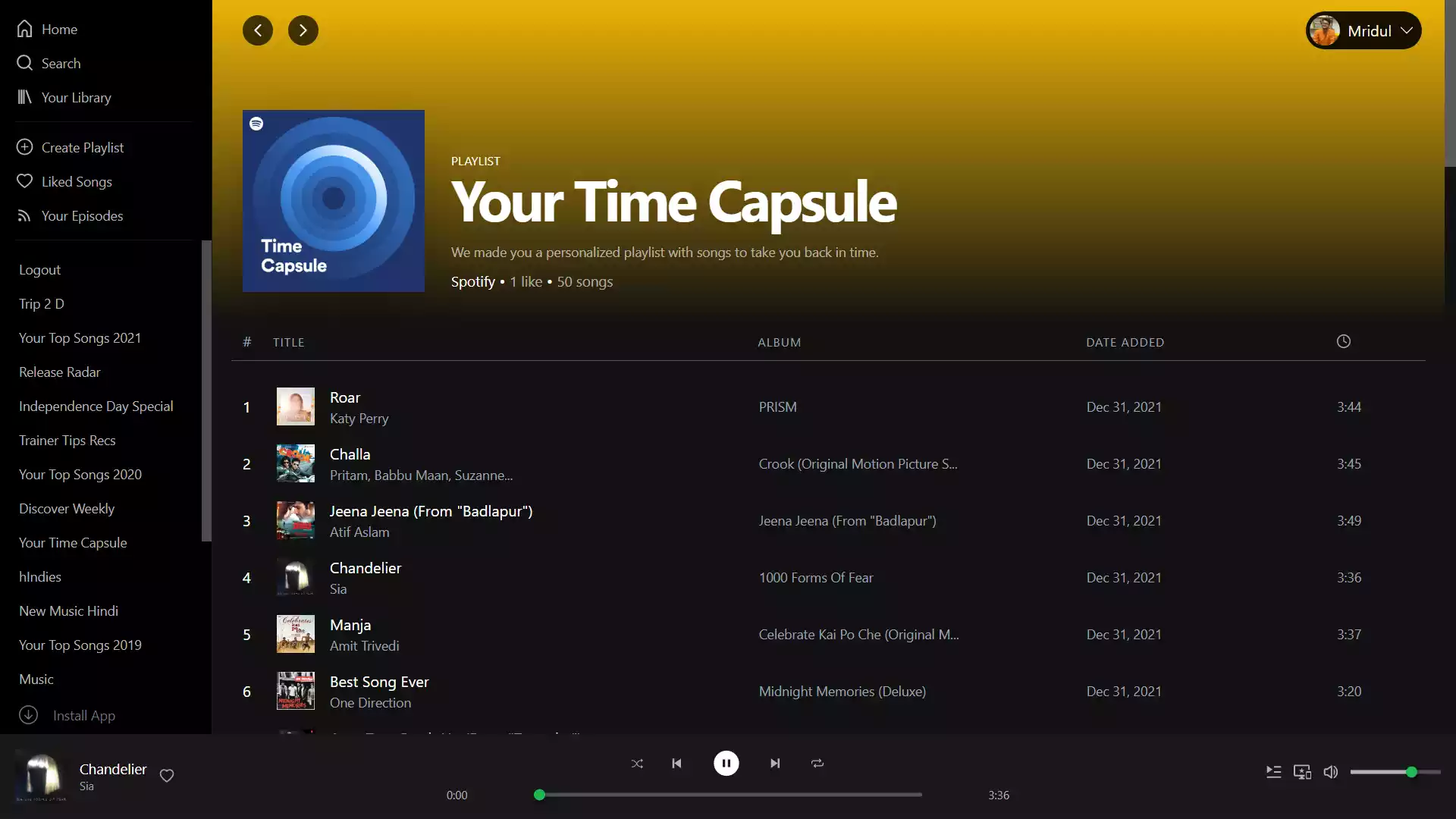
Are you interested in creating a music streaming website like Spotify? Look no further than this tutorial on how to build a Spotify clone with Next JS and Tailwind. This tutorial is designed for developers of all levels who want to learn how to create a fully-functional website using the latest technologies.
In this tutorial, you will learn how to use Next JS and Tailwind to create a dynamic and responsive website that can play music and stream audio files. You will also learn how to implement user authentication, create a dashboard for managing user profiles, and integrate with popular music streaming services.
By the end of this tutorial, you will have a fully-functional Spotify clone that you can use as a basis for your own music streaming website. So why wait? Sign up now and start building your own Spotify clone today!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.