When working with Scalable Vector Graphics (SVGs) in modern web development, mastering the use of SVG fill currentColor is essential for creating flexible, theme-consistent, and maintainable user interfaces. This technique allows SVG icons to inherit the text color (color CSS property) of their parent elements, unlocking powerful theming capabilities.
Also Read: How to Use SVG in Next JS?
What Does fill currentColor Do in SVG?
The currentColor keyword in CSS is a special value that refers to the current value of the element’s color property. When you use fill="currentColor" inside an SVG, you’re instructing it to use the same color as the text color of its parent container or the nearest ancestor with a defined color.
<svg width="24" height="24" viewBox="0 0 24 24" fill="currentColor">
<path d="..."></path>
</svg>This code allows the SVG to dynamically adapt its color without needing to modify the SVG file or inline styles directly. It’s a powerful mechanism for consistent styling in component-based frameworks like React, Next.js, Vue, or Svelte.
Why Use SVG fill currentColor Instead of Hardcoding Colors?
Hardcoded colors in SVGs limit flexibility. For example, an icon with fill="#000000" will always render black regardless of the surrounding design. In contrast, fill="currentColor" enables:
- Dark mode compatibility
- Responsive theming
- CSS-based hover and focus effects
- Seamless integration with design systems
This is especially important in design systems where color tokens and theming rules dictate consistent usage across components.
How currentColor Works With CSS
You can control SVG color dynamically by applying the color property to the parent or the SVG itself:
<style>
.icon-wrapper {
color: #ff5733; /* This sets the SVG fill too */
}
</style>
<div class="icon-wrapper">
<svg width="24" height="24" fill="currentColor">
<path d="..."></path>
</svg>
</div>The SVG will inherit the orange color (#ff5733) from its parent, allowing seamless integration into buttons, links, and other styled components.
Use Cases of SVG fill currentColor in Real-World Projects
1. Theming and Color Modes
In applications with light and dark modes, you can switch colors at the theme level without changing each SVG individually.
:root {
--text-color: #111;
}
[data-theme="dark"] {
--text-color: #fff;
}
body {
color: var(--text-color);
}Every SVG with fill="currentColor" will adapt as color changes, providing a robust and scalable approach to UI theming.
Also Read: How to use SVG in React Native?
2. Icon Libraries and Components
When building icon libraries or importing SVGs as React components, it’s best practice to use currentColor for fills:
// Icon.tsx
const Icon = () => (
<svg viewBox="0 0 24 24" fill="currentColor" width="24" height="24">
<path d="..." />
</svg>
);This allows you to use the icon in any context and control its color externally:
<button style={{ color: "blue" }}>
<Icon />
</button>The SVG icon will be blue, inheriting the button’s color.
Example: Animated SVG Icons
3. Accessible and Interactive Elements
When building accessible interactive components (like buttons or links), currentColor ensures the SVG follows the text’s color on hover, focus, or active states:
button {
color: gray;
}
button:hover {
color: black;
}This allows SVG icons to respond to CSS state changes without extra code, ensuring visual feedback and better UX.
Tool: Free Online PNG to SVG Converter tool
Common Pitfalls and How to Avoid Them
1. Inline Styles Override currentColor
If an SVG path has a hardcoded fill like fill="#000" inside the SVG file, it will override the fill="currentColor":
✅ Good:
<path d="..." fill="currentColor" />❌ Bad:
<path d="..." fill="#000000" />Fix this by removing the hardcoded color and replacing it with currentColor.
2. External SVG Files May Ignore CSS
When using <img src="icon.svg" />, the browser renders the SVG as an image, so you can’t apply CSS to it. To enable styling with currentColor, you must inline the SVG or import it directly into your framework.
✅ Use:
<svg fill="currentColor">...</svg>❌ Avoid:
<img src="icon.svg" />For frameworks like React, prefer importing as components using tools like @svgr/webpack or vite-plugin-svgr.
3. Group or Multiple Paths Not Styled
In some SVGs, paths or groups may be nested. Ensure every path, circle, or shape uses fill="currentColor" or inherits it correctly from their parents.
<g fill="currentColor">
<path d="..." />
<circle cx="10" cy="10" r="5" />
</g>Bonus: Dynamic SVGs With Tailwind CSS
Tailwind CSS users can easily apply colors to SVGs with currentColor:
<svg class="text-red-500" fill="currentColor" viewBox="0 0 24 24">
<path d="..." />
</svg>Tailwind’s text-red-500 sets the color, which the SVG uses via fill="currentColor"-a simple yet powerful combo for utility-first design.
Conclusion: Use SVG fill currentColor to Future-Proof Your Icons
Using fill="currentColor" in SVGs is not just a best practice-it’s essential for scalable, maintainable, and accessible design systems. Whether you’re building components, creating themes, or designing for dark mode, this method ensures your SVGs are consistent, reusable, and elegantly styled across your entire application.
You may also like
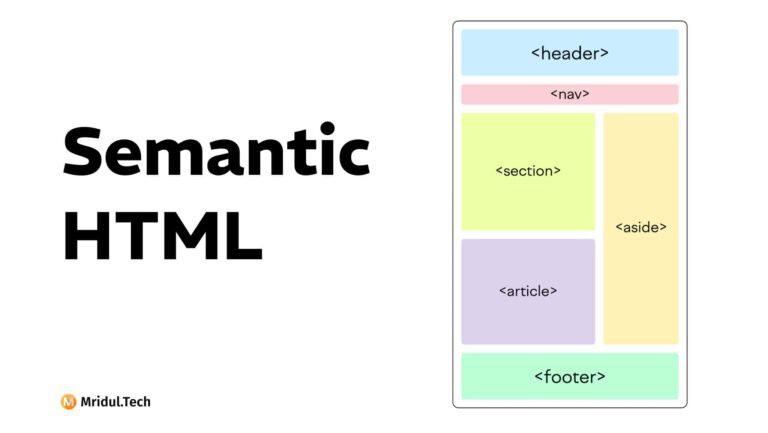
Semantic HTML: Boost Accessibility, SEO, and User Experience

Jul 10, 2025
·6 Min Read
Imagine reading a book without chapters, headings, or sections—just a massive wall of text. Confusing, right? That’s exactly what a web browser faces without semantic HTML. What Is Semantic HTML? Semantic HTML refers to the use of HTML tags that clearly describe their meaning and structure both to the browser and to developers. Instead of […]
Read More
How to add input tags in HTML

Jul 24, 2022
·6 Min Read
The <input> tag specifies an input field where the user can enter data. Input tags are the most important form elements. Input tags can be displayed in many ways depending on their attributes. The different types of HTML input tag are present in this post. How to add input tags in HTML? An input tag […]
Read More



