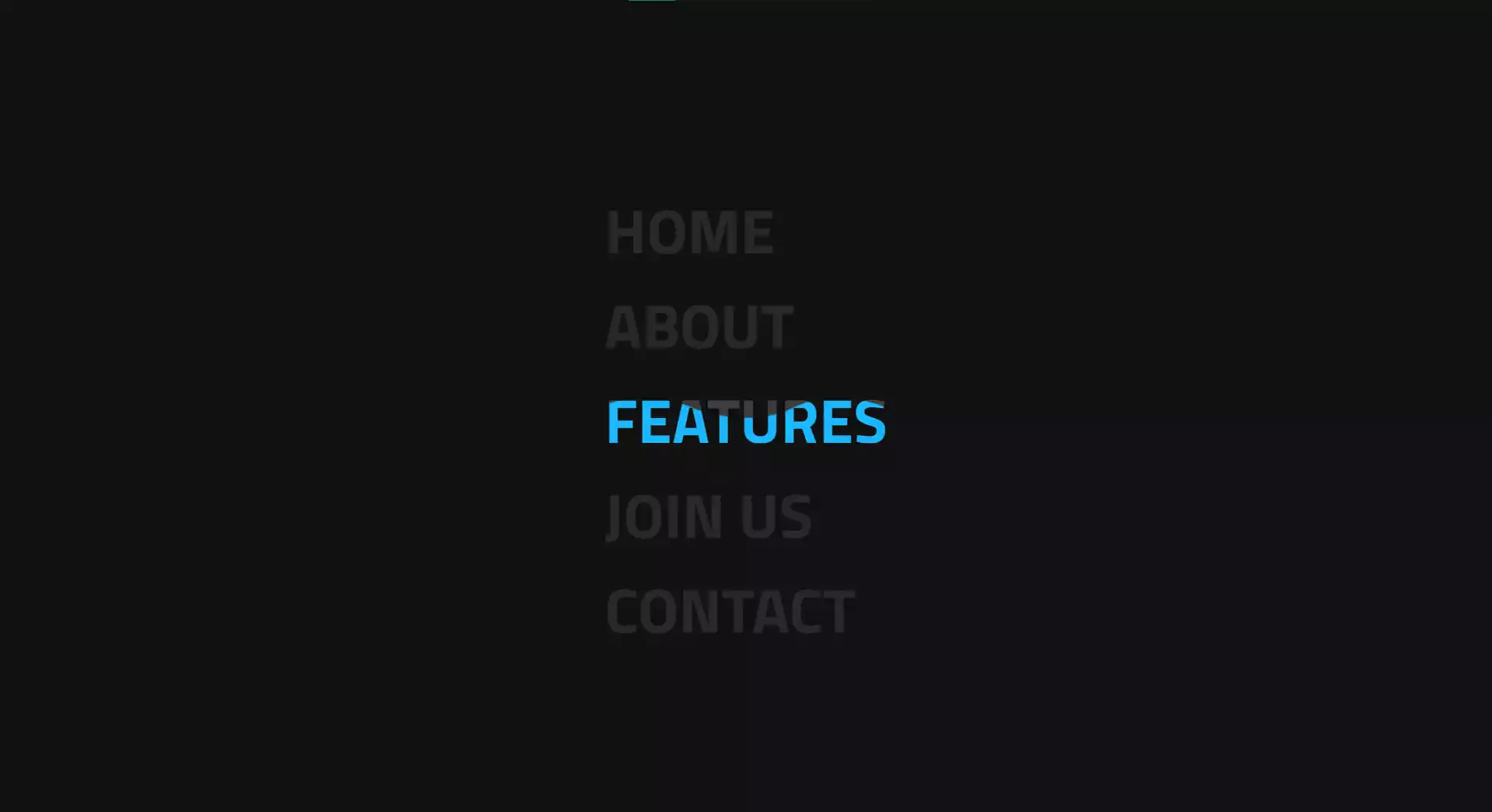
Join our project to master the art of creating a captivating Water Wave Menu Item with HTML and CSS. Whether you're a beginner or an experienced developer, our step-by-step tutorials will guide you through the process. Elevate your web design and provide an engaging user experience by adding this unique water wave effect to your website's menu items. Start now and impress your visitors with a visually refreshing and interactive menu design!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.