
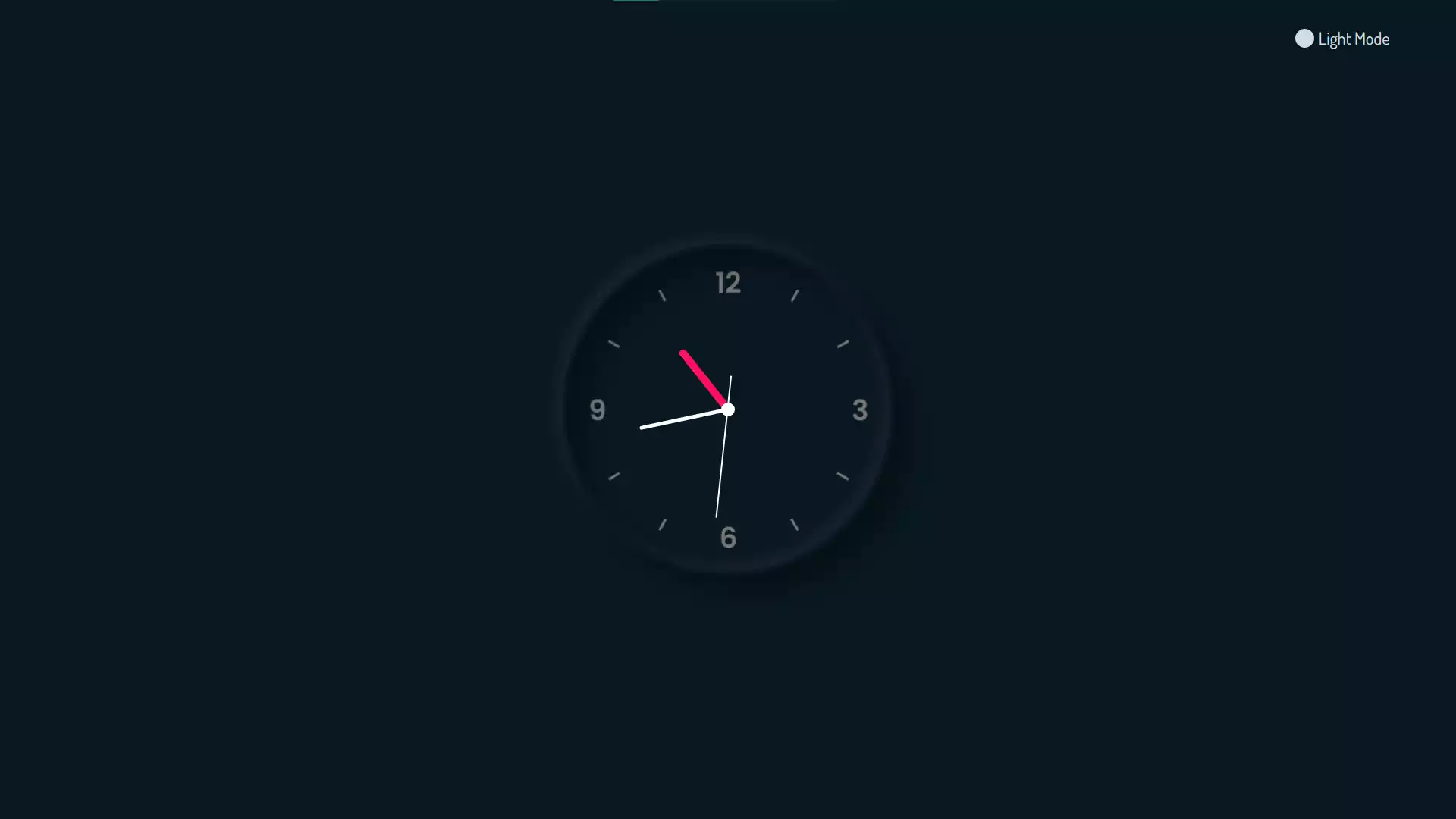
Create Neumorphism Analog Clock UI with Dark/Light Mode
Join our project to master the art of crafting a sleek Neumorphism Analog Clock UI with both dark and light modes using HTML and CSS. Whether you're a beginner or an experienced developer, our step-by-step tutorials will guide you through each phase. Elevate your web design and impress your users with this modern clock UI. Start now and learn the secrets of neumorphism design!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.